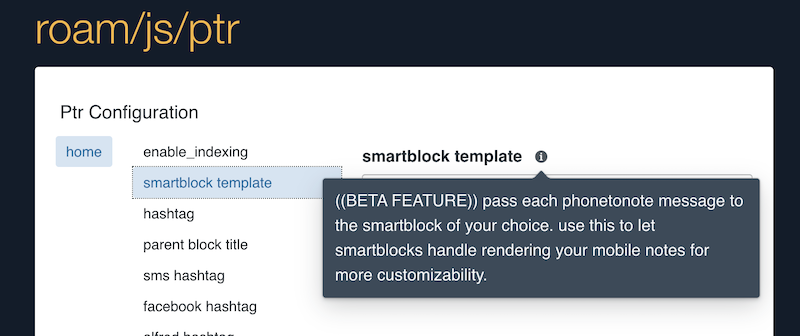
phonetonote's roam client now integrates with Roam42 Smartblocks. to turn this feature on, head to your roam/js/ptr page in roam, and put a smart block name in the "smartblock template" input. leaving the field blank keeps the feature turned off.

when this feature is enabled, all phonetonote rendering will be handled by smartblocks. when syncing a message, instead of creating a new block with your note, phonetonote will create an empty block, and then trigger a Smartblock, passing as variables rawText, hashtag, senderType and feedItem. you can use the smartblock to render your phonetonote messages however you want.
See a demo and behind the scenes look at the code that powers this integration in the video below, staring Vargas from roamjs (owner/maintainer of roam42 smartblocks) and Scott, creator of phonetonote.